・Sassに挑戦しようと思ったけどコンパイルのための環境構築が難しそうでやめてしまった
・gulp、nodeなどで環境構築するのは高度
・まずはsassの書き方に慣れたい(ネスト、変数、スタイルの継承)
という方におすすめなのが、GUIソフトの「Prepros(Win/Mac/Linux)」
私自身「Prepros」を使用してみたきっかけは、Sassを全く使ったことがなかった頃、まずSassに慣れるところから始めたい。と思ったことをきっかけに使用してみました。
単にGUIでSassをコンパイルできるだけでなく、
・エラー検出
・CSSの圧縮
・ベンダープレフィックスの付与
・ライブリロード(スマホやタブレットでもローカルサイトの確認ができる)
・FTP・SFTP転送
・ファイル更新の監視
などの便利な機能も兼ね揃えております。
■導入方法■
- Rubyをインストール(Macは標準搭載なので省略)
- Sassのインストール
- Preprosをダウンロード
- テキストエディタで「.scss」ファイルを使えるように設定(各エディタの環境設定を確認)
- 「.scss」ファイルを作成し、準備完了
■Sassを変換してみる■
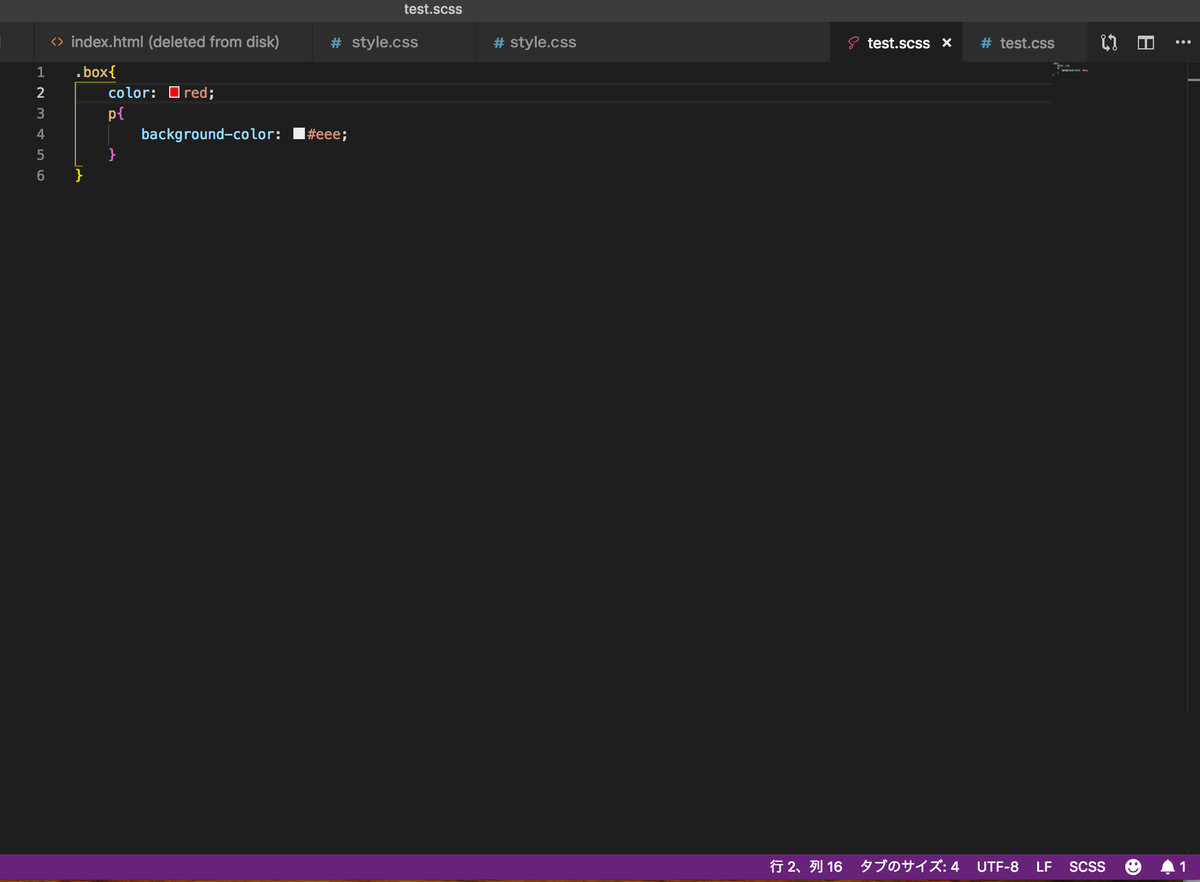
「.scss」ファイルに例として以下のように書き込んでみる。

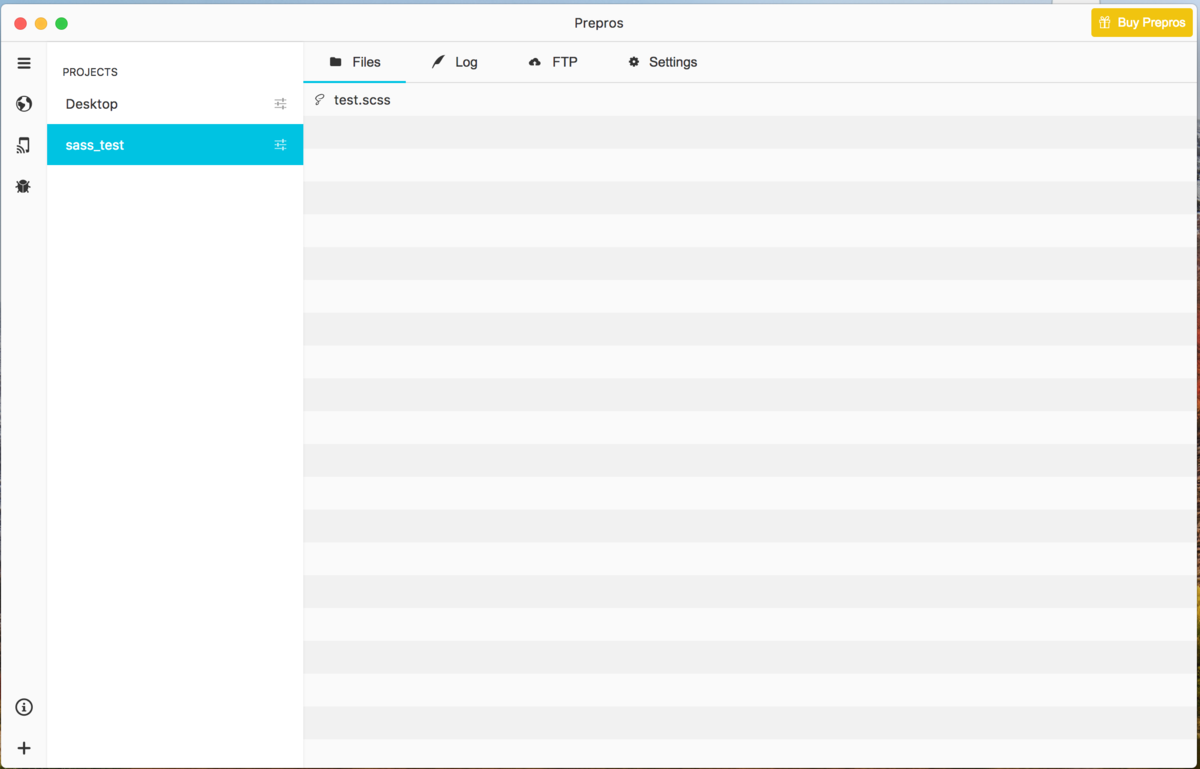
「sass」ファイルをドラッグ・アンド・ドロップでPreprosに読み込む。
追加したファイルを選択、右カラムのタブFilesの「.scss」ファイルを選択

コンパイルのオプションを設定する
・Output Path
CSSファイルの出力先とファイル名を設定する項目です。自動で設定される。
・Auto Compile
チェックを入れると更新時に自動でCSSファイルに変換されるようになる。
・Source Map
Chromeなどのブラウザでデバッグを行う際に、CSSの記述が元のSassファイルの何行目に書かれているものなのかを表示するためのファイルを出力する機能です。チェックすると.mapファイルが生成されるようになります。必要ない人はチェックを外してしまって問題ない。
・Output Style
出力時のCSSの整形方法を設定する項目。一般的なCSSの記述法にしたければExpanded、圧縮して出力したい場合はCompressedを選択。Nestedは、ネストがインデントされた状態で出力。
・Autoprefixer
必要に応じて自動でベンダープレフィックスを出力する設定です。自分でベンダープレフィックスを記述する方は無効にしておいて問題ありませんが、チェックを入れておくとCan I useの情報を参照して、ベンダープレフィックスを付与してくれる。 ・Minify CSS
チェックを入れておくと、アウトプットスタイルの設定に関わらずCSSを圧縮して出力。「sass」ファイルを保存すると自動でcssにコンパイルしてくれる。
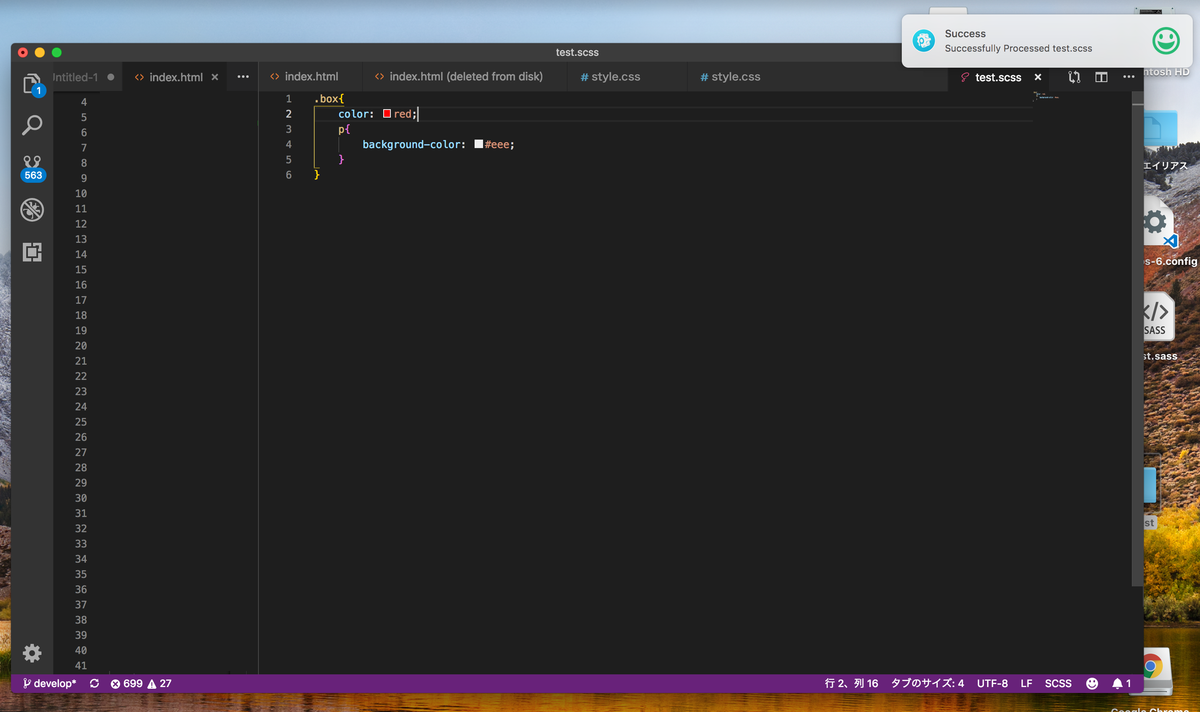
コンパイルが成功すると下記にように右上にポップアップが出る。
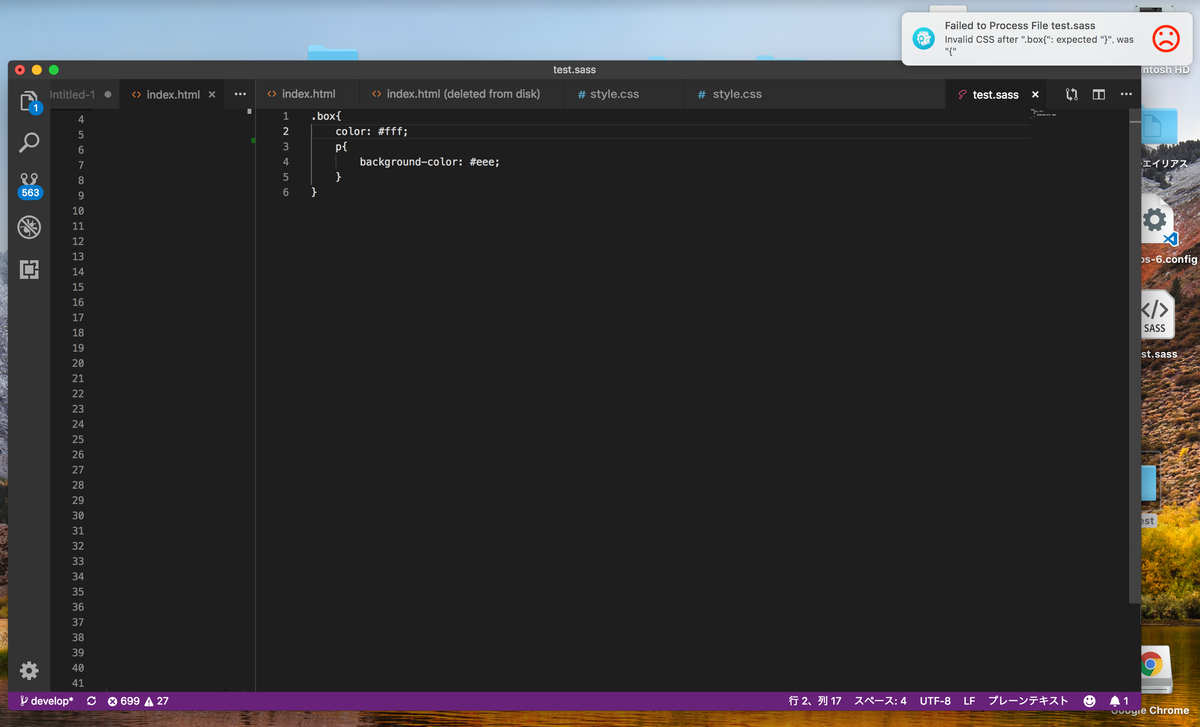
もしエラーが検出されると下記のようなポップがでる。

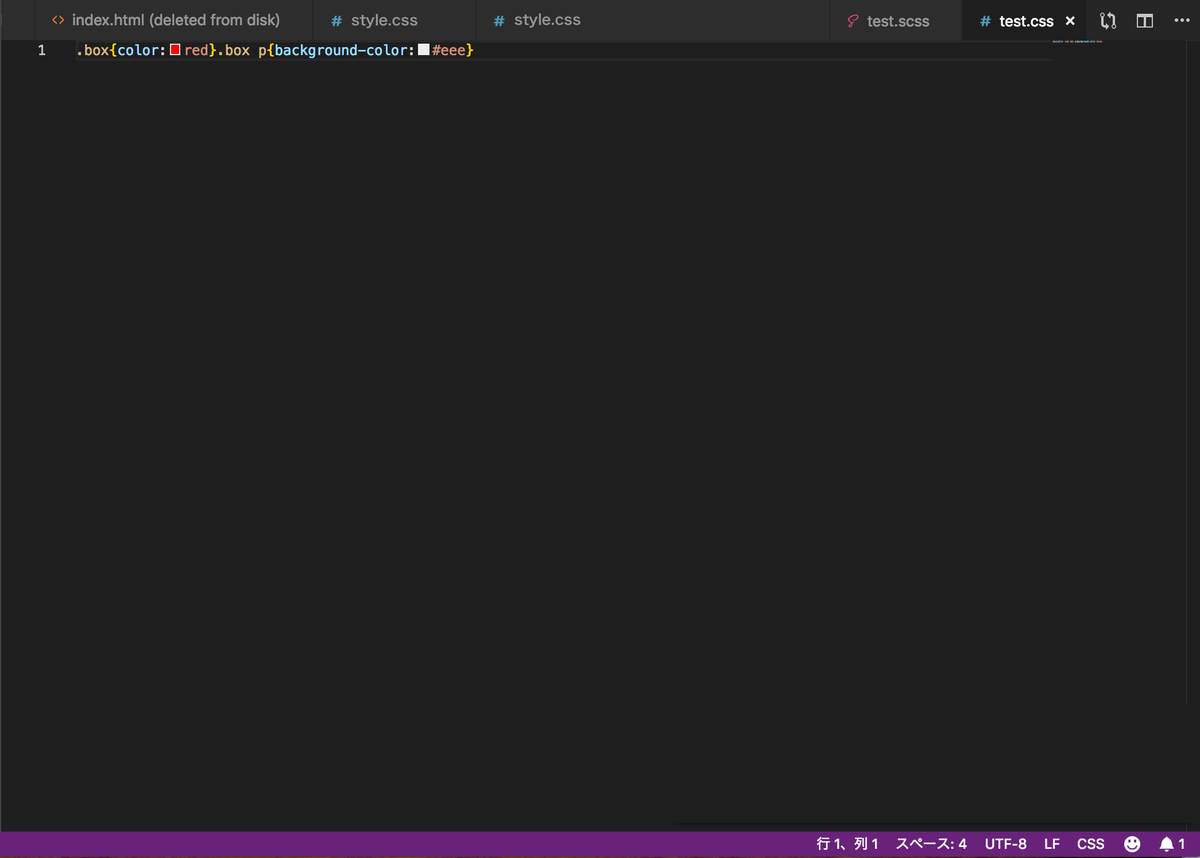
ファイルを見ると、ちゃんとminfyされてコンパイルされている。

補足:
開発に使っているPCと同じネットワークにスマホ・タブレット実機が繋がって入れば、FTPでアップロードせずに実機確認ができてしまいます。
Network Previewを押すとQRコードが出るので、これをスマホやタブレットで読み取れば実機確認可能に。

使用してみての感想
・インターフェイスが分かりやすい。
・コンパイルが早い。gulpだとコンパイルされるまで少し時間がかかる。
・いちいちブラウザをリロードせずに済む
・「ローカルでコーディング→確認環境にUP→スマホ・タブレットなど実機確認」という手間なく、ローカルでコーディングしながら実機確認ができるので便利。
・制作環境の依存なく誰でも簡単にコードのコンパイルが行えること。
・gulpのように自由にプラグインを入れて拡張することはできない(renameなど)
・Free版はポップアップがかなり頻繁に出てきてしまう
sassのコンパイルにはコマンドラインを利用する方法が主流ですが、初心者の方やもっと簡単にsassをコンパイルしたい方には、GUIコンパイラがおすすめです。