WebPってなんぞや
⇒Auditsでいつも出てくるあれ
Serve images in next-gen formats
Image formats like JPEG 2000, JPEG XR, and WebP often provide better compression than PNG or JPEG, which means faster downloads and less data consumption. Learn more.
訳)PNGやJPEGよりも軽量な画像形式(WebPなど)があるよ。使って。 って言われるやつ。軽くて綺麗なWeb用のいい画像。
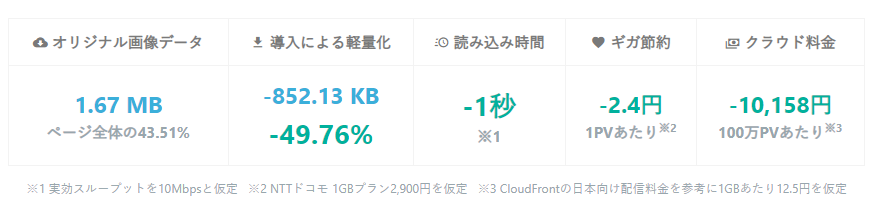
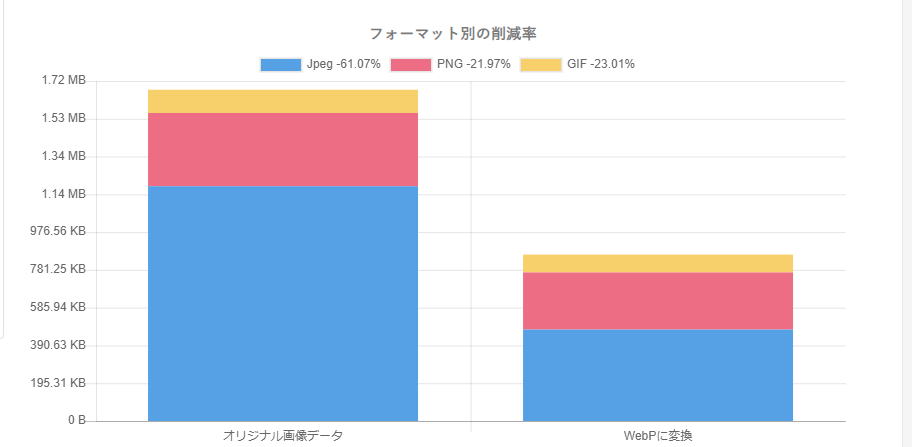
WebPにしたらどのくらい変わるの?
主要なページ(スマホ版)でテストしてみる
おおっ!これは期待大。
サーバ上の画像をWebPにしてみるテスト
というわけで、WebPのテストページを作成してみる
手順
1 .htaccessに下記を追加
# WebP対応ブラウザかつWebPファイルがあればWebPファイルを返す設定
<IfModule mod_rewrite.c>
# Rewriteモジュールを有効にする
RewriteEngine On
# WebP対応ブラウザはAcceptリクエストヘッダにimage/webpを含む慣例
# その場合のみ後続のRewriteRuleを適用する
RewriteCond %{HTTP_ACCEPT} image/webp
# 対応するWebP版のファイルがある場合のみ後続のRewriteRuleを適用する
RewriteCond %{SCRIPT_FILENAME}.webp -f
# *.jpg、*.png、*.gifファイルを*.webpファイルに内部的にルーティングする(ルーティング先は$0.webpでも可)
# Content-Typeはimage/webpにする
RewriteRule .(jpe?g|png|gif)$ %{SCRIPT_FILENAME}.webp [T=image/webp]
</IfModule>
# 拡張子.webpファイルへの直接アクセスにはContent-Typeとしてimage/webpを返す設定
<IfModule mod_mime.c>
AddType image/webp .webp
</IfModule>
# WebPファイルがあるかもしれない画像へのリクエストは全てVary: Acceptレスポンスヘッダを返す設定(CDN対策)
# Headerディレクティブ単独ではできないのでSetEnvIfディレクティブとの組み合わせで実現する
<IfModule mod_setenvif.c>
SetEnvIf Request_URI "\.(jpe?g|png|gif)$" _image_request
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=_image_request
</IfModule>
引用元 https://webkikaku.co.jp/blog/htmlcss/webp-how-to-use/
2, WebPに画像を一括置換する
- 2.1, Romeolight WebPconvをインストール www.romeolight.com
- 2.2, Romeolight WebPconvのEncode画面に、変換対象の画像をドロップし、Encodeボタンをクリック(拡張子ごとに分けて実行すること)
- 2.3, Desktop上に作成されたWebP_encodedディレクトリ内のwebpファイルの拡張子を、「.jpg.webp」や「.png.webp」など元ファイルに合わせて一括置換
- 2.4, 変換対象画像のもともとのディレクトリに2.3で作成したファイルをコピーして完了
テスト結果
| 項目 | WebPなし | WebPあり |
|---|---|---|
| Performance | 49点 | 59点 |
| First Contentful Paint | 1.9 s | 1.7 s |
| First Meaningful Paint | 1.9 s | 1.7 s |
| Speed Index | 7.0 s | 5.9 s |
| First CPU Idle | 7.2 s | 6.8 s |
| Time to Interactive | 10.0 s | 8.1 s |
| Estimated Input Latency | 150 ms | 130 ms |
5分もかからない簡単な手順で、全項目UP↑↑↑ ちょっとこれは試してみたいような気もする